https://apis.map.kakao.com/web/sample/markerWithCustomOverlay/
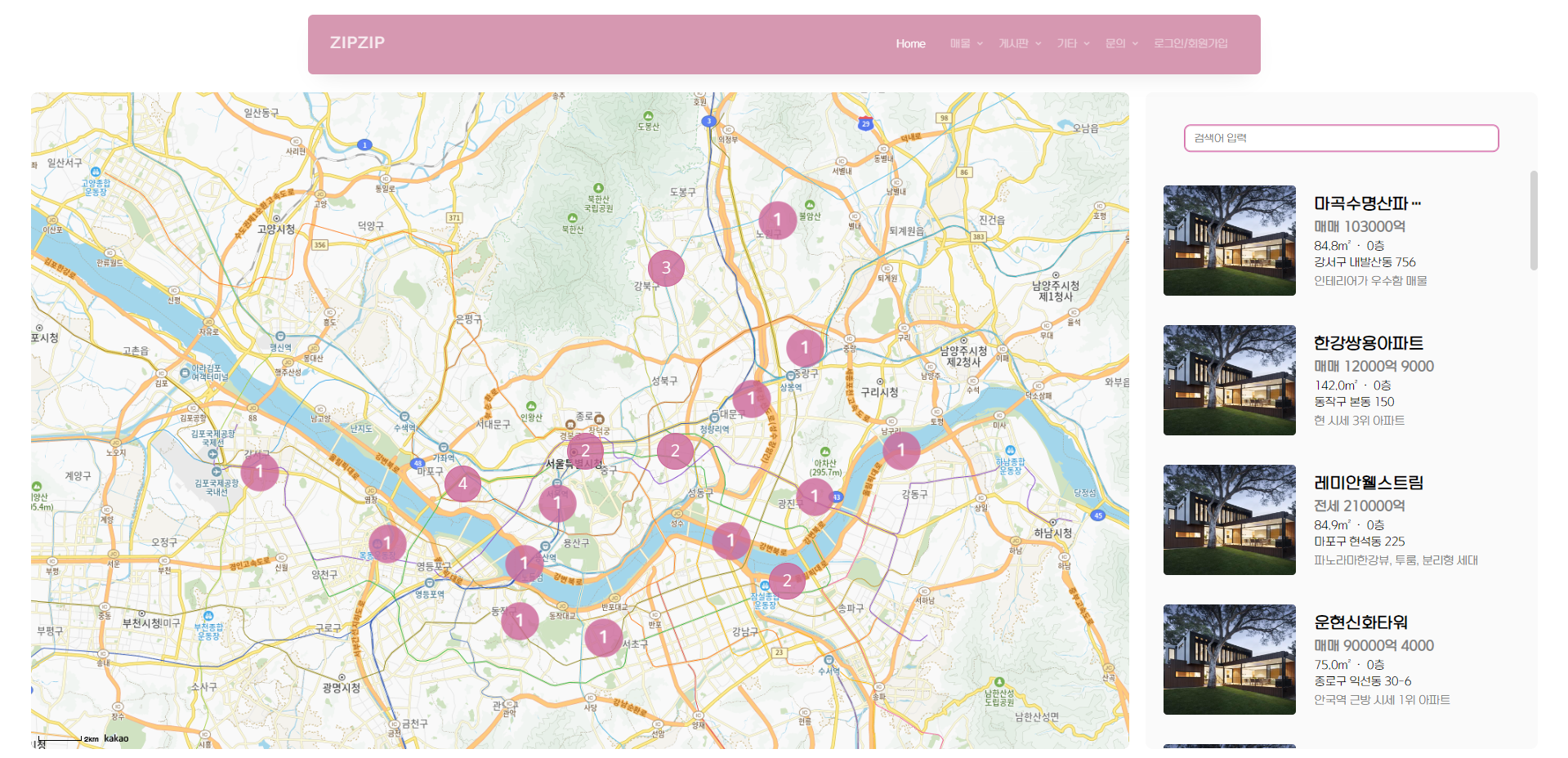
1. 일단 클러스터러 / 마크 스타일 변경

난관... styles 가 안먹음
먹음!
var clusterer = new kakao.maps.MarkerClusterer({
map: map, // 마커들을 클러스터로 관리하고 표시할 지도 객체
averageCenter: true, // 클러스터에 포함된 마커들의 평균 위치를 클러스터 마커 위치로 설정
minLevel: 4, // 클러스터 할 최소 지도 레벨
styles: [{
minWidth: '50px',
height: '50px',
padding: '0px 6px',
color: 'rgb(0,0,0)',
fontSize: '12px',
lineHeight: '26px',
textAlign: 'center',
border: '2px solid rgb(214, 152, 177)',
borderRadius: '30px',
backgroundColor: 'rgb(214, 152, 177)',
whiteSpace: 'nowrap',
position: 'relative',
zIndex: '2'
}]
});이런식으로 대괄호로 묶어줘야 잘 나옴

스타일 요소 적용 끝,,
매물이 한개인 경우 마커가 찍히기 때문에 마커 변경함!
var imageSrc = '/resources/images/map/mark.png',
imageSize = new kakao.maps.Size(64, 64), // 마커이미지의 크기입니다
imageOption = {offset: new kakao.maps.Point(27, 69)}; // 마커이미지의 옵션입니다. 마커의 좌표와 일치시킬 이미지 안에서의 좌표를 설정합니다.
// 마커의 이미지정보를 가지고 있는 마커이미지를 생성합니다
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imageOption),
markerPosition = new kakao.maps.LatLng(37.54699, 127.09598); // 마커가 표시될 위치입니다
var markers = positions.map(function(position) { // 마커를 배열 단위로 묶음
return new kakao.maps.Marker({
position : new kakao.maps.LatLng(position.lat, position.lng),
image: markerImage
});
});2. 해당 클러스터러/마크 누르면 리스트 재 정렬해서 뽑아오는 ajax
..하기 전에 처음에 화면 보여줄 때 너무 비효율적이라 이것 먼저 개선해야겠다.
하다보니 생각난건데 리스트 뽑을때마다 서버까지 갔다 오면 너무 늦는 것 같음... 이건 프론트에서 처리해야겟음.
내가해냄!
자바스크립트에서 타임리프가 안먹어서 애먹었었는데..
([[${모델}]] 하면 되는 줄 알고 있었음) 모델 안에 있던 String 에 특수문자때문에 중간에 깨지는 거였음...
<script src="https://cdnjs.cloudflare.com/ajax/libs/he/1.2.0/he.js"></script>he 라는걸 추가하고 he.decode 라는 걸 사용하면 간단하게 해결된다!
var jsonString = '[[${first}]]';
var decodedString = he.decode(jsonString);
var first = JSON.parse(decodedString);
//console.log(first);
이제 진짜 리스트
처음에는 전체 다 뽑아서 가져오고, 지도 이동 있을 때 리스트 재정렬.
그리고 클릭해도 리스트 재정렬. < 이건 프론트에서 해야겠다.
근데 좌표값이 없는데 비교를 어떻게 함?
여기까지 삽질...
현재 좌표값을 얻어서 ajax로 서버에 보내서 거기서 주소 (우리 테이블은 구/동으로 구분) 변환해서 보내려고 하니까 안됨..
걍 프론트에서 변환까지 해서 보내서 다시 리스트 긁어오는 게 좋겟음
https://suyoungjang.github.io/2021/02/07/%EC%A3%BC%EC%86%8C%EC%A2%8C%ED%91%9C%EB%B3%80%ED%99%98/
카카오 맵 API를 활용한 좌표 <-> 주소 변환
API 활용 준비https://developers.kakao.com 카카오 개발자 페이지에서 여러 카카오 제품의 API를 활용할 수 있는데, 그 중에서 좌표와 주소 변환 관련해서는 지도/로컬 제품을 사용하면 됩니다. REST API 테
suyoungjang.github.io
참고@
직방 보니까 지도는 바로 뜨는데 리스트는 약간 딜레이가 있다.
지도를 먼저 바로 띄우고 -> 지도에 맞게 리스트를 다시 구하는 ajax 방식을 쓰는 것 같다. 무조건 !
search에 동? 위치 담아 보내서 리스트업 하는듯!
3. 지도 확대/축소 제한
--여기까지 오늘 목표/ 아래부터 내일 목표--
4. 필터 만들기
5. 검색하면 지도 범위 재설정하기
https://apis.map.kakao.com/web/sample/setBounds/
'Project > 과정 기록' 카테고리의 다른 글
| 주말 (0) | 2024.04.30 |
|---|---|
| D-16 (0) | 2024.04.27 |
| D-18 카카오 rest api 관련 오류 (해결) (0) | 2024.04.24 |
| D-19 카카오맵 REST API 주소 -> 코드 변경 관련 오류 (해결) (0) | 2024.04.24 |
| D-20,D-19 매물 정보 지도 구현 로직 정리 (0) | 2024.04.22 |

댓글