프로젝트 기간: 2주
프로젝트 인원: 1인 (회의는 5인이 하고, 구현은 각자 처음부터 끝까지 함)
구현환경: 스프링 레거시 프로젝트/오라클
테이블 구성이나 구체적인 코드는 이어서 작성해 보고자 한다. 여기서는 완성된 화면을 보여주고 구현된 기능을 설명한다.
1.

아이디와 비밀번호를 체크해서 hexValue로 변경해 cookie에 아이디를 넣는다.

주된 내용은 자바 스크립트 단의 유효성 검사다.
뒤에 비밀번호 찾기에서 형식을 통해 아이디/번호/메일을 구분하기 때문에, 아이디에는 숫자 Only 는 불가하도록 만들었다. 이메일 인증 절차도 추가하고자 했는데 시간상의 이유로 추가하지는 못했다.

이메일/전화번호/아이디 중 하나를 기입하면, 회원 데이터를 찾아, 임시 비밀번호로 업데이트한 후, 해당 아이디가 회원가입 시 기입한 이메일주소로 임시 비밀번호를 보내준다.
네이버 SMTP를 사용했다.

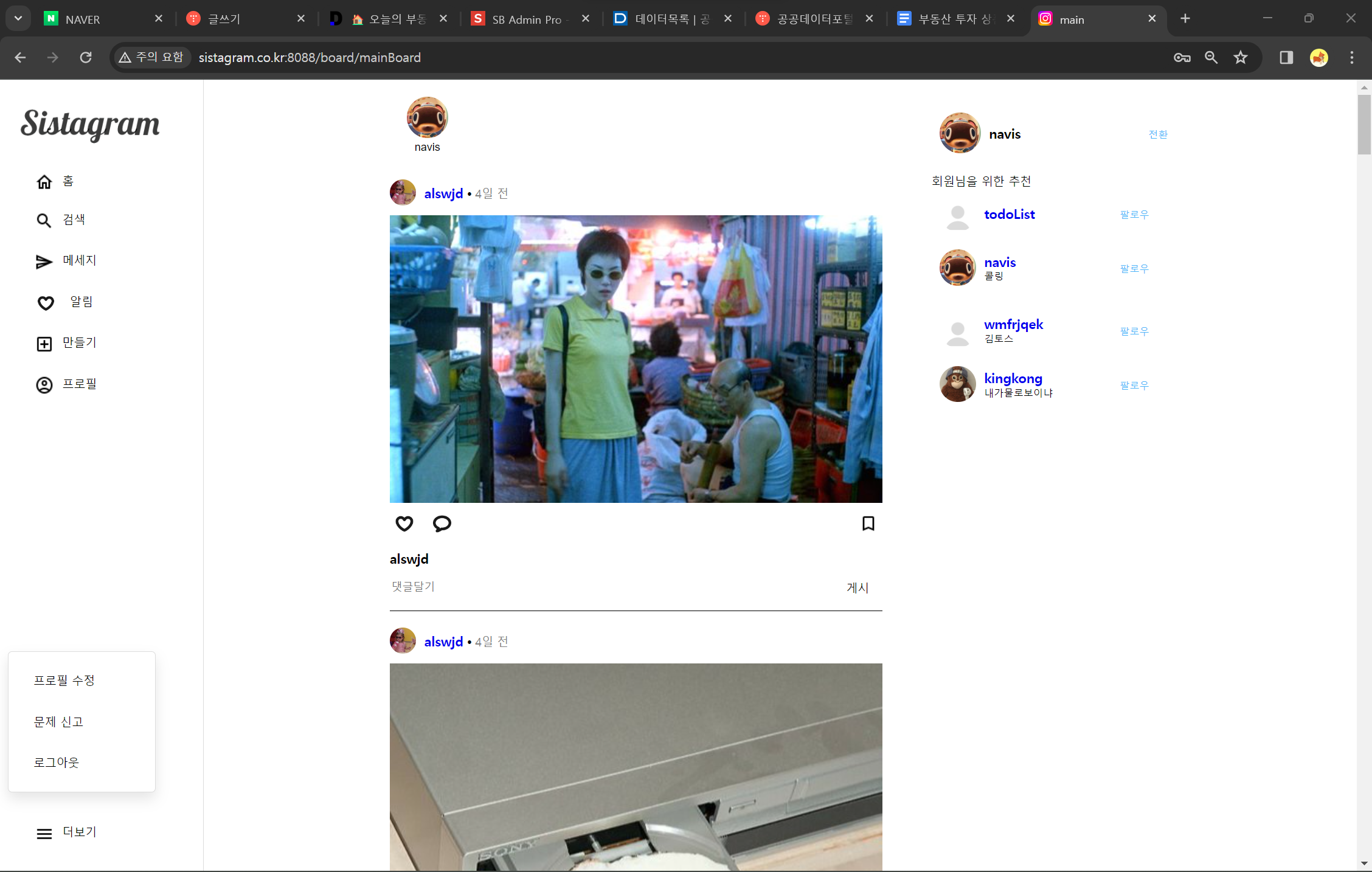
로그인을 하면 메인 페이지로 이동한다.
쿼리에서 빼올 때 부터 SYSDATE을 기준으로 시간을 계산해서 가져온다.
팔로우한 계정이 있다면, 나+팔로우 계정의 게시글을 보여주고, 막 만든 계정이거나 팔로워가 아무도 없을 경우 전체 리스트에서 글을 뽑아온다.
우상단의 추천 탭은 팔로우하지 않은 사람들 중 랜덤으로 4명을 뽑아 보여준다. (인증 마크를 단 회원일 경우 인증 마크도 함께 보인다)
아래는 랜덤 추출 쿼리다.
<select id="selectRandomUser" parameterType="String" resultMap="userResultMap">
SELECT USER_ID, USER_NAME, FILE_NAME, BLUE_ID
FROM (SELECT NVL(U.USER_ID,'') USER_ID, NVL(U.USER_NAME,'') USER_NAME, NVL(F.FILE_NAME,'') AS FILE_NAME, NVL(U.BLUE_ID,'') BLUE_ID
FROM INS_USER U, INS_USER_FILE F
WHERE 1=1
AND U.USER_ID NOT IN (SELECT USER_TO FROM INS_FOLLOW WHERE USER_FROM = #{userId} OR USER_TO=#{userId})
AND U.USER_ID = F.USER_ID(+)
ORDER BY dbms_random.value)
WHERE ROWNUM <![CDATA[<=]]> 4
</select>좋아요를 눌렀던 게시글의 경우 좋아요한 상태로 불러온다.
팔로우를 누르면 팔로우가 되고, 댓글도 정상적으로 달린다.
더불어 본인의 게시글인 경우 메인 페이지에서 삭제도 가능하다. 삭제 기능은 게시물>코멘트>좋아요>파일 모두 삭제해야 하므로 프로시저를 사용해 봤다.
<delete id="boardDelProc" parameterType="long" statementType="CALLABLE">
BEGIN
DELETE FROM INS_COMMENT WHERE BOARD_NUM = #{value};
DELETE FROM INS_BOARD_FILE WHERE BOARD_NUM = #{value};
DELETE FROM INS_LIKE WHERE BOARD_NUM = #{value};
DELETE FROM INS_BOARD WHERE BOARD_NUM = #{value};
END;
</delete><더보기> 의 경우 로그아웃을 누르면 쿠키가 삭제되고 로그 아웃이 된다.

문제신고 창을 누르면 사용자 여부를 확인 후 사용자가 기입한 내용을 관리자의 메일로 전송했다.

게시글을 누르면 아이프레임을 활용한 게시물 상세 페이지가로드된다.
좋아요를 누른 경우 좋아요를 누른 상태(위의 사진)로 올라온다. 댓글은 최신순으로 정렬되며, 답글은 인스타그램과 동일하게 대댓글까지 가능하도록 만들었다.
답글달기를 누르면 input = text 창에 해당 댓글의 아이디가 써진다. 그 상태로 댓글을 달면 답글이 된다.
써진 아이디를 지울 경우 event 를 감지해서 그냥 댓글로 전환된다.
댓글 좋아요의 경우 시간상의 문제로 구현하지 못했다.

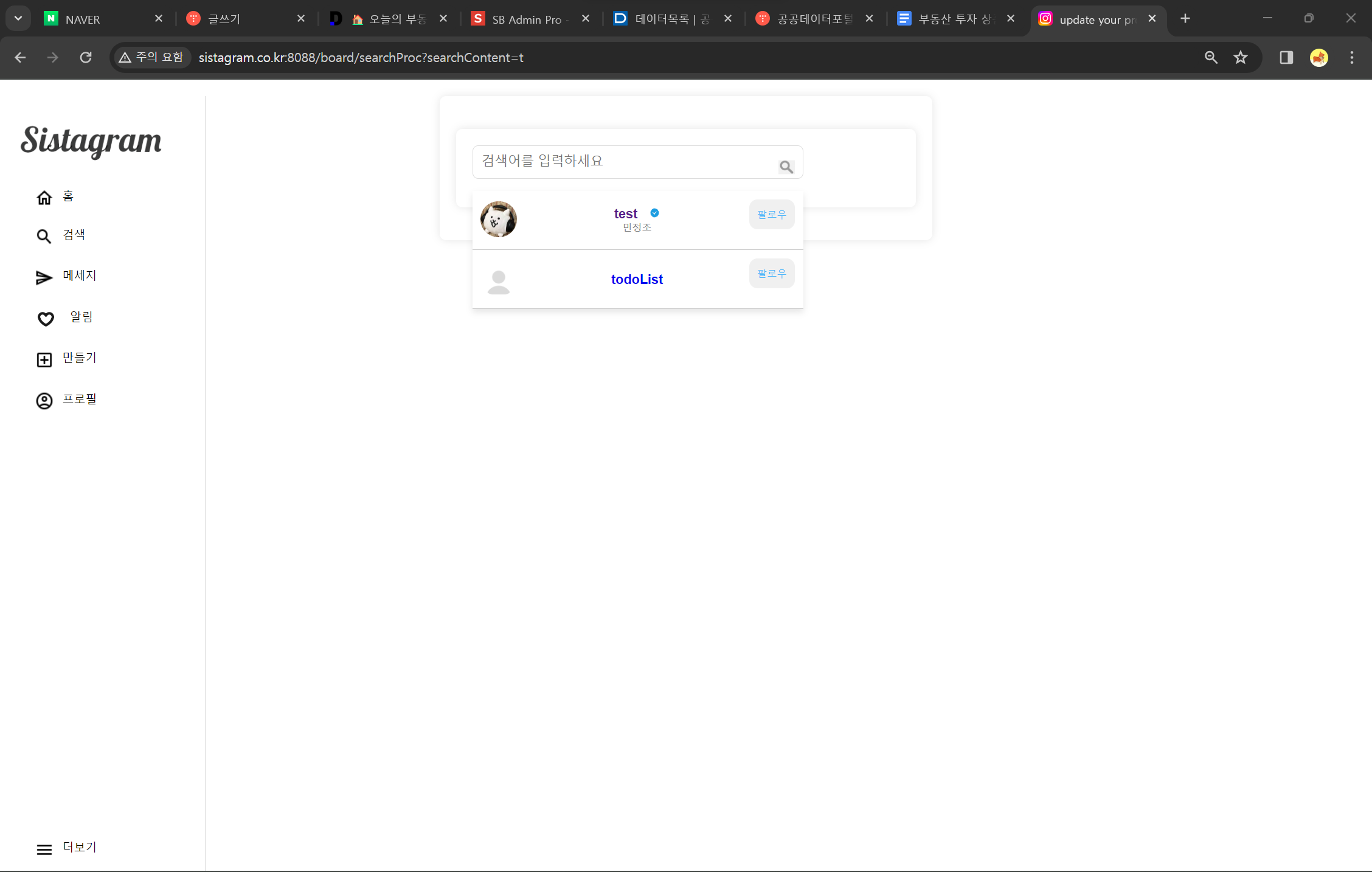
검색창의 경우 아이디, 소개글, 이름을 검색해서 가져온다.
정렬은 팔로워 순이다.

만들기의 경우 네비게이션에 모달 창을 만들어서 구현했다.
파일을 넣으면 미리보기 사진이 나온다.
내용을 짧게 작성할 수 있다.

제출하면 메인페이지에 정상적으로 올라간다.

프로필 페이지는 내가 올린 사진들이 모여서 보인다.
마우스를 게시글에 hover 하면 받은 좋아요와 코멘트가 보인다.
다른 계정이 해당계정(위 사진의 navis)을 팔로우하면 팔로워가 늘어나고, 이 계정이 다른 계정을 팔로우 하면 팔로잉이 늘어난다. 위 화면에서는 이름이 '콜링' 이고 소개글이 '절대로 뒤를 돌아보지 마라' 다.
해당 게시글을 누르면

상세페이지가 나타난다.
인스타 스토리는 구현하지 못했다.
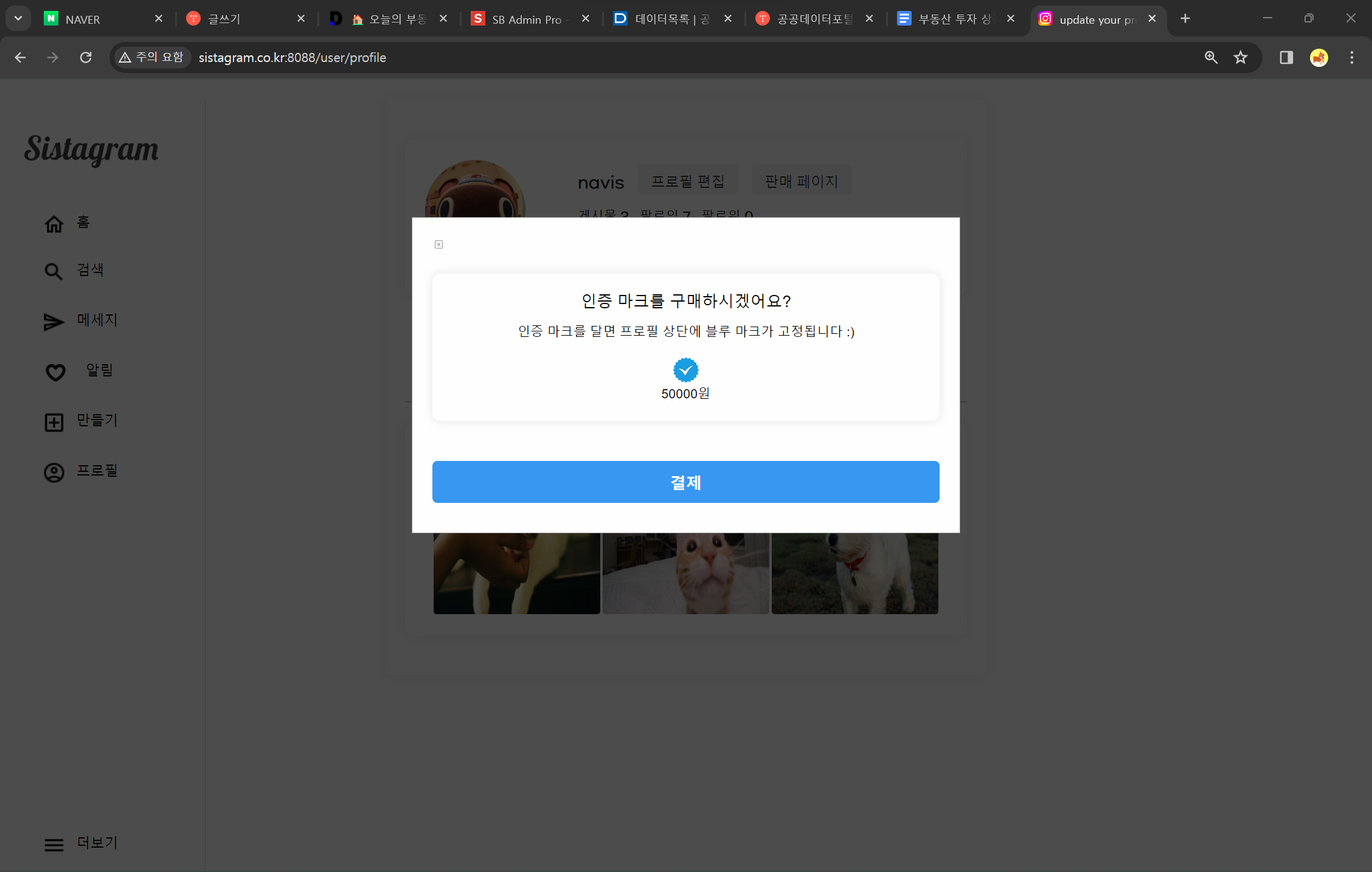
판매 페이지를 누르면

위와 같이 판매 페이지가 나타난다. 인증 마크 구매는 카카오페이로 구현했다. 위 인증 마크를 카카오페이로 구매하면,

위와 같이 페이지에 인증 마크가 달리고 판매 페이지 버튼이 구매 완료로 바뀌며 눌리지 않는다.
마지막으로 더보기/프로필 편집 버튼을 통해 로드할 수 있는 프로필 편집 페이지다.

위와 같이 프로필사진 및 이름, 비밀번호, 이메일, 번호, 소개를 변경할 수 있다.
소개 란에는 현재 글자수를 보여준다.
유효성검사는 회원가입과 똑같이 진행한다. 다만, 소개나 번호는 없어도 업데이트가 가능하다.
시연 영상
https://afterlosscow.tistory.com/70
위 링크는 미니프로젝트 ERD 설계.
[스프링] 미니프로젝트 : 인스타그램 클론 코딩하기 (2) 테이블 구성 및 쿼리문(XML)
insert into INS_BOARD_FILE ( BOARD_NUM, FILE_NUM, FILE_ORG_NAME, FILE_NAME, FILE_EXT, FILE_SIZE, REG_DATE ) values ( #{boardNum}, (SELECT MAX(FILE_NUM)+1 FROM INS_BOARD_FILE), #{fileOrgName}, #{fileName}, #{fileExt}, #{fileSize}, SYSDATE ) SELECT INS_BOARD
afterlosscow.tistory.com
https://afterlosscow.tistory.com/71
위 링크는 JSP/HTML
[스프링] 미니프로젝트 : 인스타그램 클론 코딩하기 (3) JSP 및 HTML
index 페이지 (로그인) 로그인 또는 비밀번호를 잊으셨나요? 계정이 없으신가요? 가입하기 2. 회원가입 친구들의 사진과 동영상을 보려면 가입하세요 가입 계정이 있으신가요? 로그인 3. 비밀번호
afterlosscow.tistory.com
느낀점
전체 기한이 2주였는데 주제 선정하고 구현 환경 만들고 erd 만드니까 딱 5일 남아 있었다... 게다가 css 도 내가 만드는 것이다 보니까 너무 시간이 부족했음.(메인페이지,로그인,비밀번호찾기,회원가입 페이지 제외) 시간이 조금만 더 많았더라도 더 잘 할 수 있을 것 같았는데 아쉬웠음. 남이 만들어준 html 화면 쓰고싶다...는 생각을 많이 함.
더불어서 중간에 커넥션 풀이 다 차서 그 다음부터는 모델을 늘려서 (조인으로) 한번에 많은 데이터를 가져오려고 노력함.
무한 스크롤 넣고 싶었는데 시간이 없었음. (사실 이해를 못했음)
역시 자바스크립트가 제일 어렵다...
어떤 방식이 효율적인지 궁금하다. 개발의 방향성 같은 것.
더불어서 내가 배운 방식이 매우 구식(...) 이라는 생각을 했다. 이 부분은 스스로 디벨롭하는 수 밖엔 없을 듯.
모달창 아이프레임 사용 같은 부분에는 처음에 비해 훨씬 익숙해졌음. API 사용같은 경우에도 맛좀 봤다! 역시 카카오..네이버.. 친절하다...
'Project > 최종 시연 및 후기' 카테고리의 다른 글
| [스프링부트] zipzip 팀프로젝트 최종 결과물 브리핑✨ (1) | 2024.06.02 |
|---|---|
| [JSP] 미니프로젝트 : 싸이월드 구현하기 (방명록/다이어리/게시글) (0) | 2024.01.30 |
| [데이터베이스] 팀별 미니 프로젝트(2) - 의류 쇼핑몰 ERD 그리기 (1) | 2024.01.08 |



댓글