[스프링부트] zipzip 팀프로젝트 최종 결과물 브리핑✨
안녕하세요! 드디어 프로젝트가 끝이 났습니다.
간단하게 프로젝트 설명과 기능 공개를 후기로 남기겠습니다!

우선 간단하게 프로젝트 전반을 소개하겠습니다.

ZIPZIP은 위와 같은 의미를 가진 부동산 사이트입니다. 팀원은 총 5명으로, 약 7주간 개발을 진행하였으며 백엔드+프론트엔드 개발 기간은 약 3주 가량 됩니다.

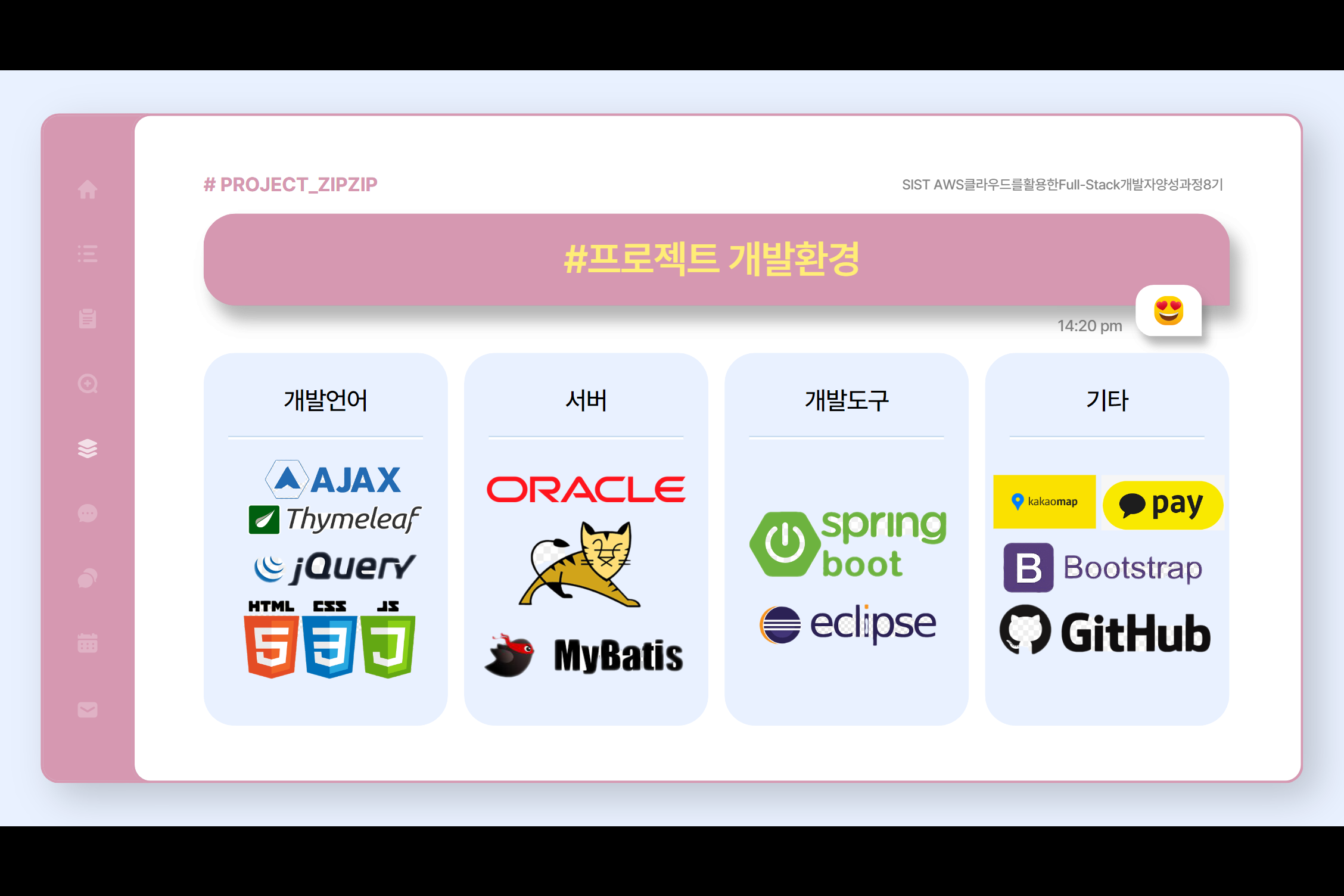
개발환경은 위와 같습니다. 처음으로 스프링부트와 타임리프를 사용해 보았습니다.
api중에서 주로 활용한 api는 kakaomap api 입니다.

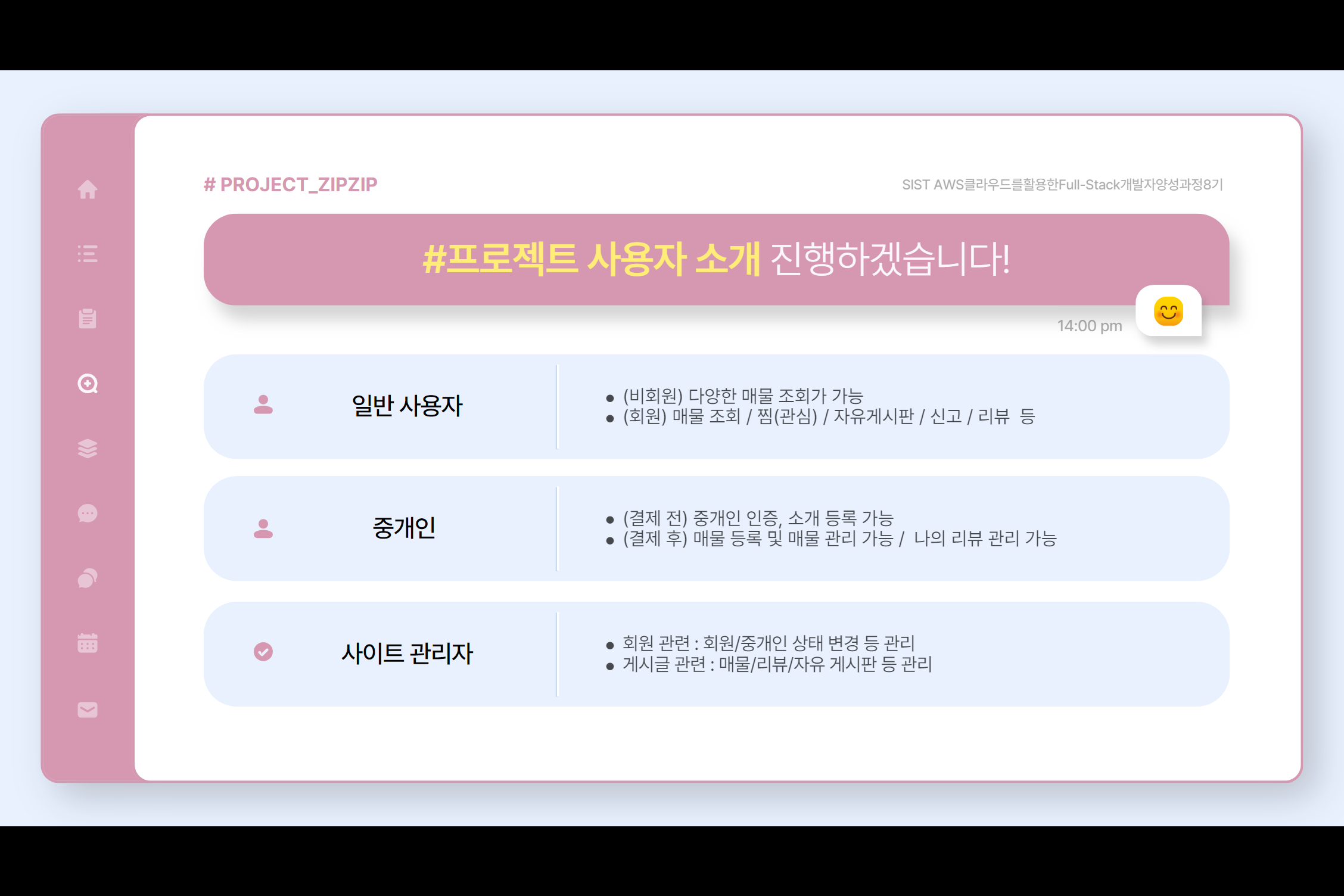
프로젝트 사용자는 위와 같습니다! 이어서 사이트맵을 확인하겠습니다.

메뉴바 구성은 위와 같습니다. 이 중 제가 담당한 부분은 매물 / 관리자페이지(회원/중개인/신고/매물 관리) 입니다.
그럼 제가 담당한 사이트 실제 화면을 보시겠습니다!

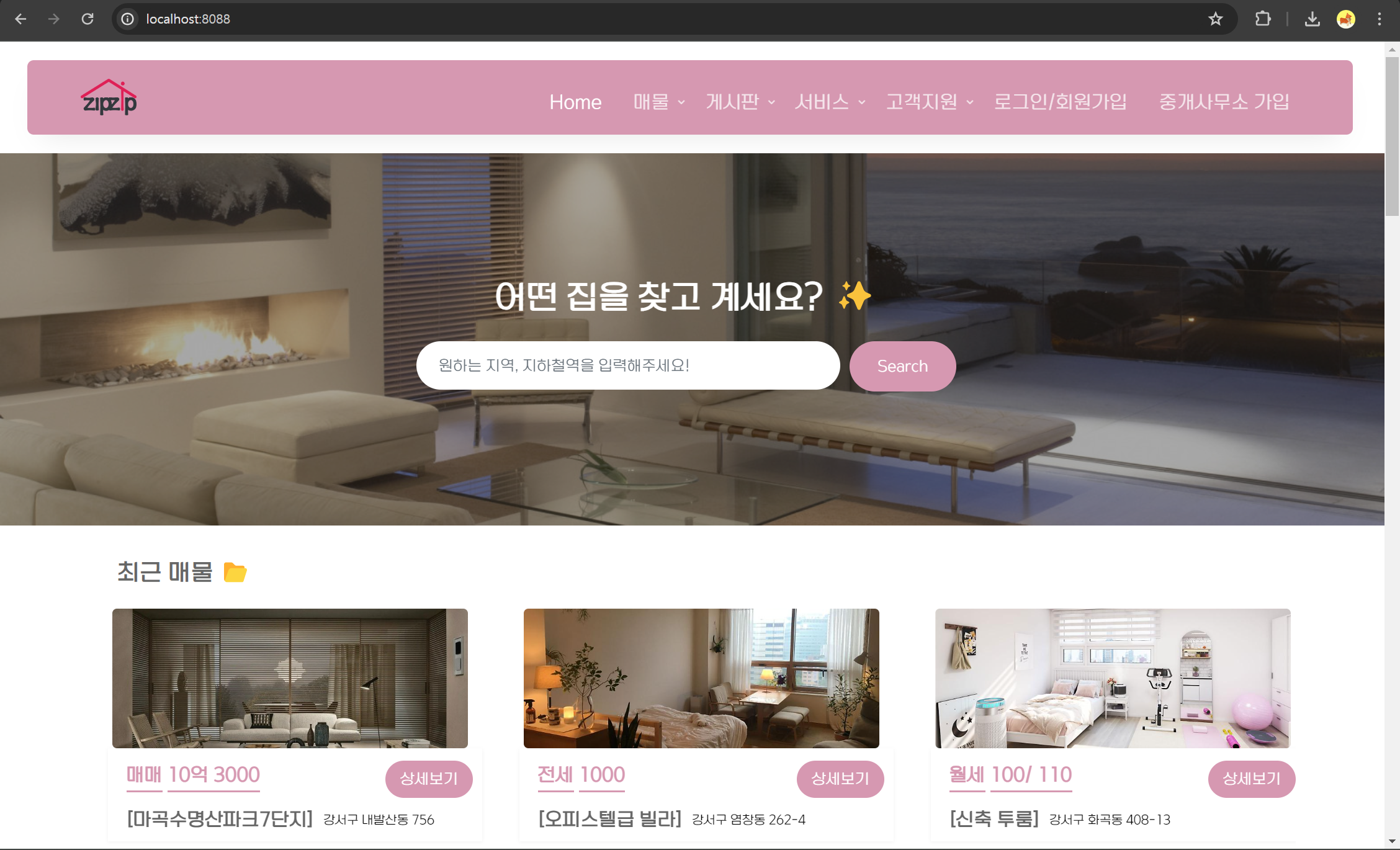
위는 메인 페이지입니다! 메인 페이지에는 공지사항 미리보기, 이벤트 미리보기 등 다양한 기능이 있지만, 제가 담당한 부분은 서치바와 최근매물 리스트 영역입니다! (css는 다른 팀원분께서 도와주셨습니다 :))
최근 매물은 별다른 구분 없이 최근 9개 매물을 select 해서 슬라이딩해서 보여줍니다. 상세보기를 누르면 해당 매물의 지도 위치로 페이지가 넘어갑니다.


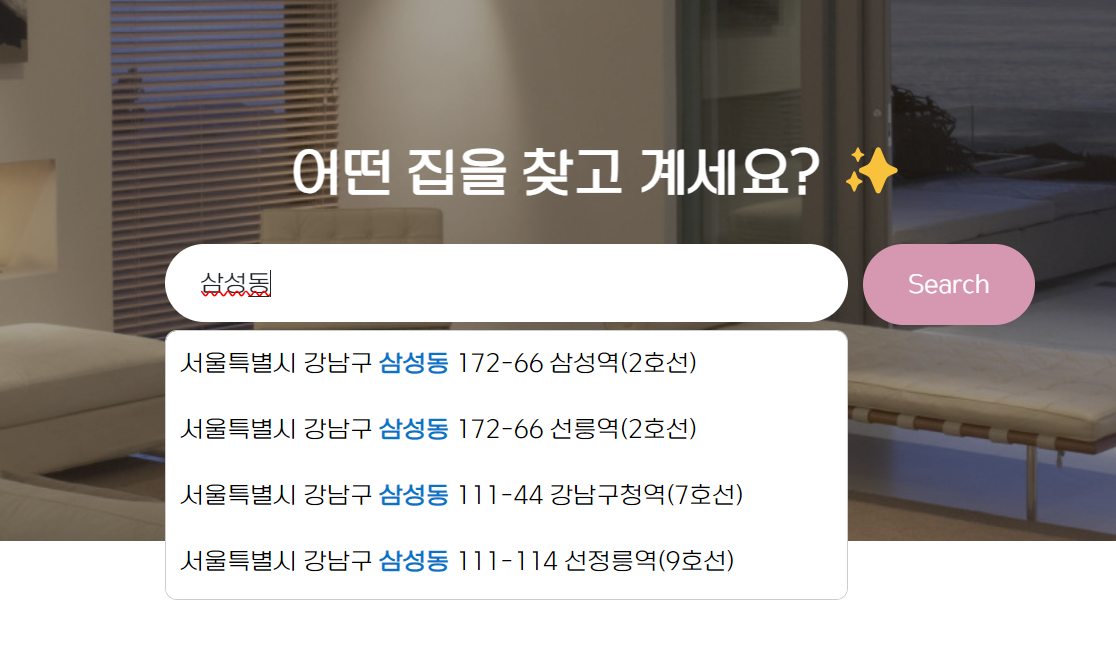
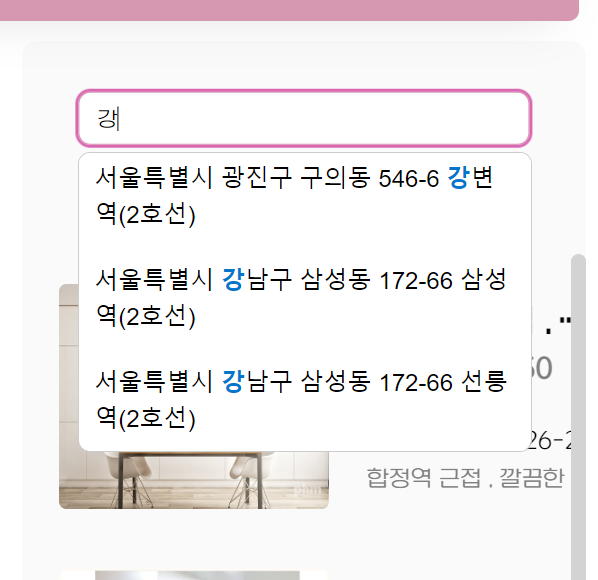
서치바에는 위와 같이 자동 완성이 가능하도록 구현했습니다. 자동완성은 jQuery autocomplish와 서울교통공사에서 제공하는 열린데이터를 json으로 변환하여 구명/동명/역명으로 검색이 가능하도록 구현했습니다.
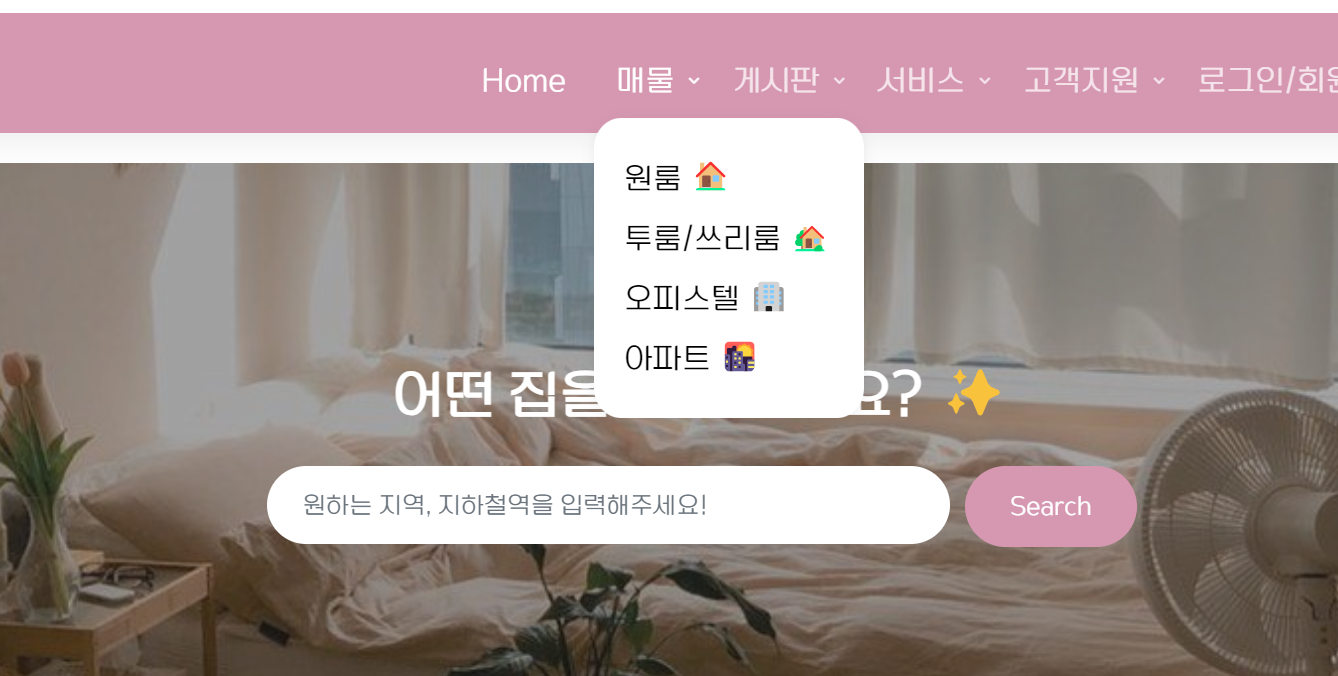
다음은 매물 페이지입니다. 원룸 투룸 쓰리룸 오피스텔 아파트는 기능적으로 다른 차이점이 없으므로 한 번에 보여드리겠습니다!

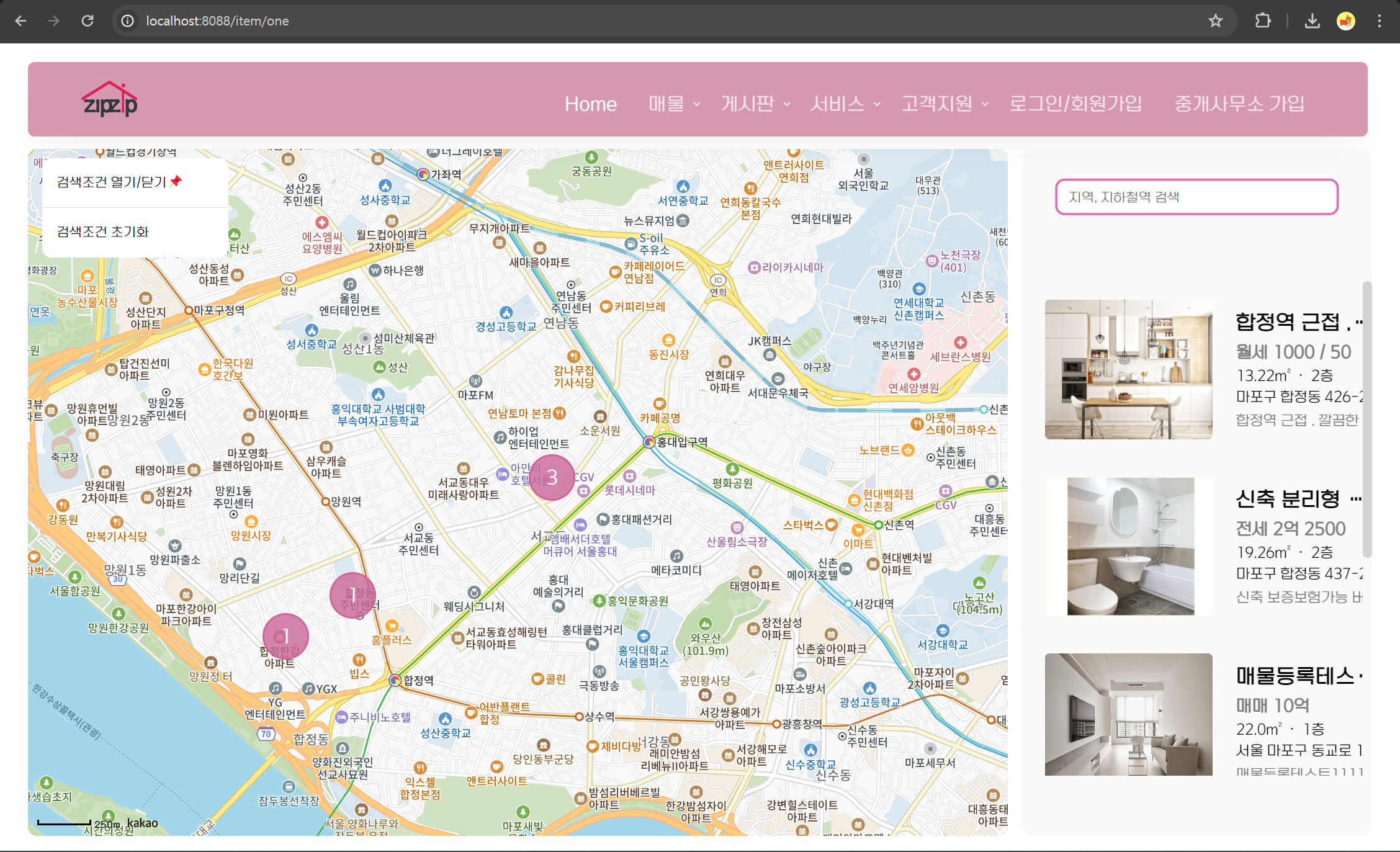
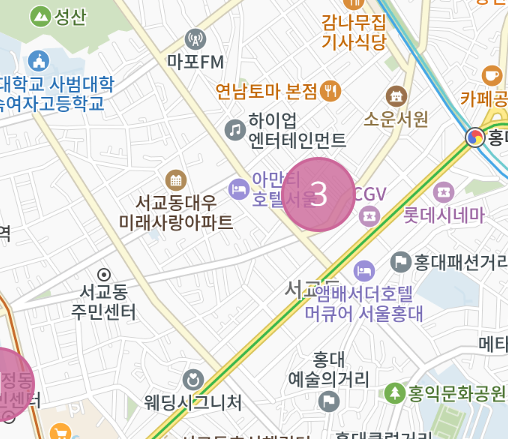
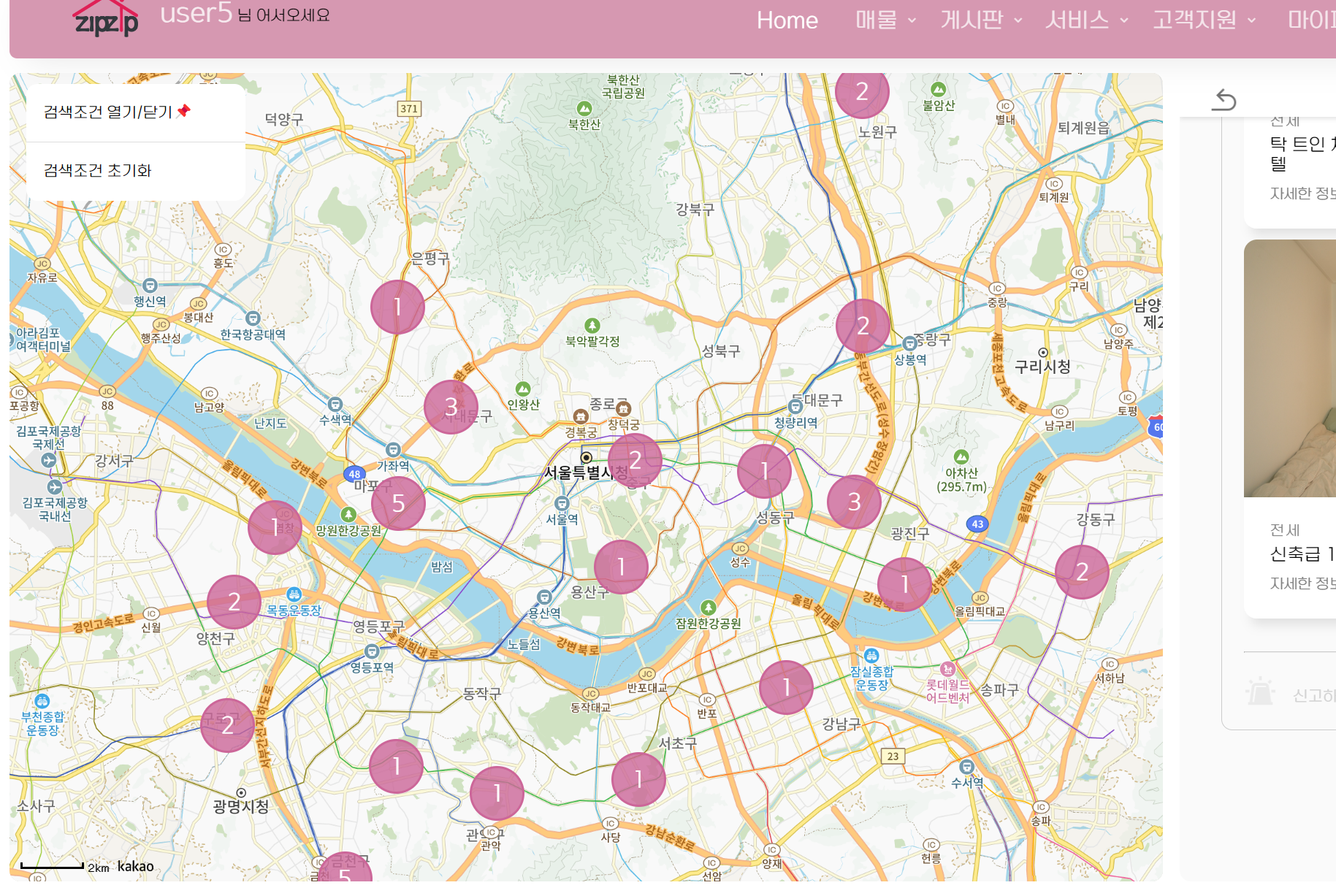
매물 첫 페이지입니다. 카카오맵 api를 사용했습니다. 별다른 지정 (검색)이 없으면 마포구가 디폴트 값으로 찍힙니다. 지도에는 우측 리스트의 매물들이 마커 (1표시)로 찍히게 되고, 마커들이 몰려 있으면 클러스터로 변동되어 찍힙니다.
마커와 클러스터는 형성 시 css를 변동하여 사용할 수 있습니다.

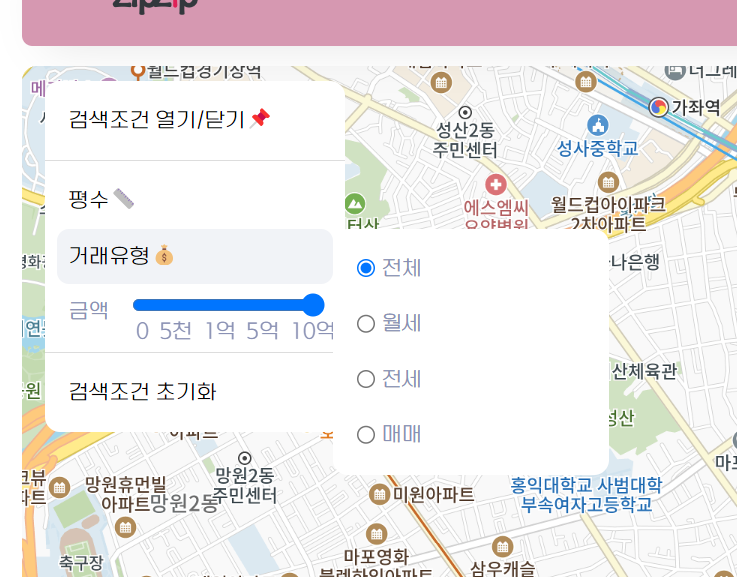
좌측 상단 검색조건에 따라 뷰 단에서 우측 리스트가 필터링되어 보여집니다. 필터링 조건은 평수/거래유형/금액입니다.
초기화를 누르면 전체보기로 돌아갑니다.


클러스터러를 누르면 지도가 확대됩니다.
지도가 움직이거나, 지도 확대 레벨이 변할때마다 리스트를 재검색합니다. 지도상의 행정구를 토대로 리스트를 검색해 옵니다. 리스트 검색 결과가 달라질 때마다 마커와 클러스터러가 재 검색되어 찍힙니다.
검색 또한 가능합니다. 검색하면 해당 결과로 지도가 이동되고, 지도가 이동됨에 따라 리스트가 재 검색 됩니다.



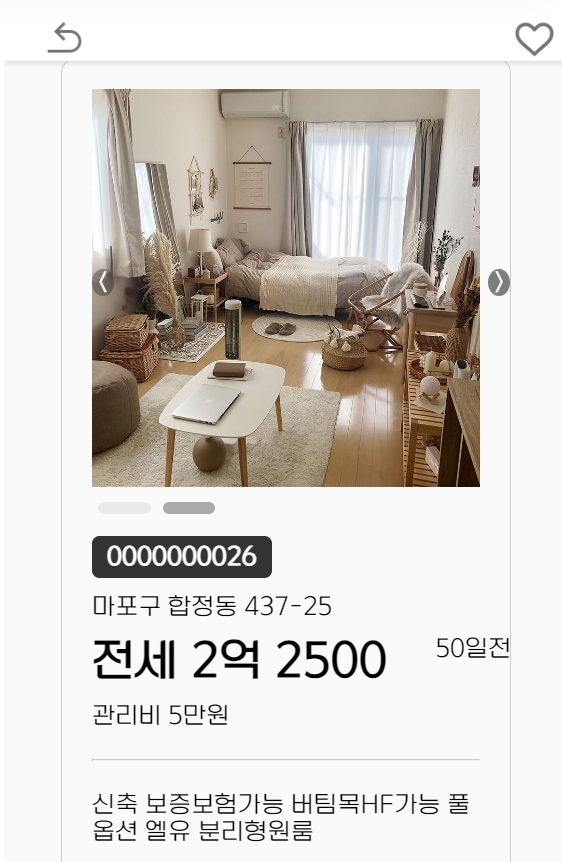
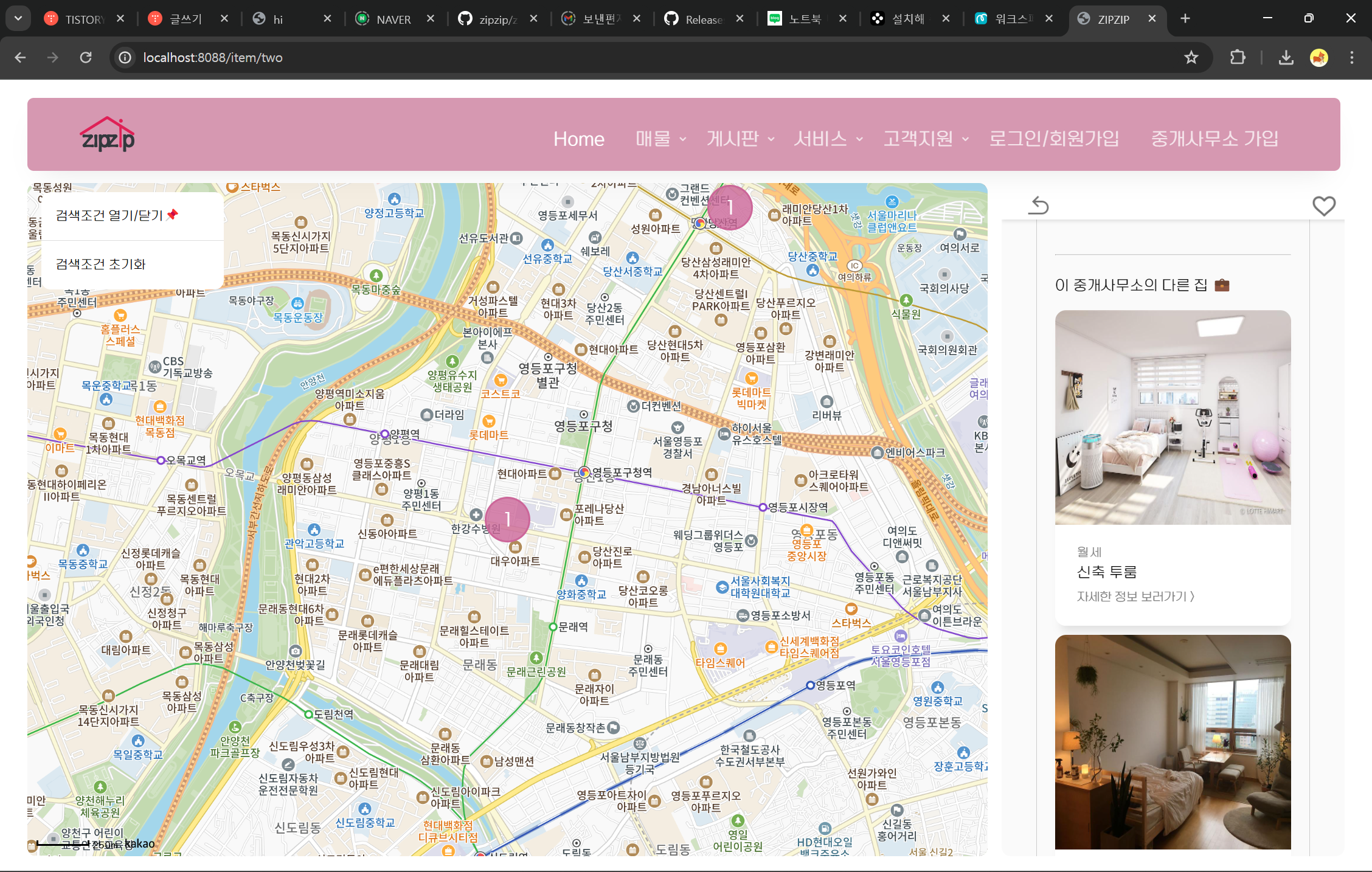
우측 매물 리스트를 클릭하면 오른쪽리스트가 매물 페이지로 변경됩니다.
캐러셀을 활용해 이미지를 보여줍니다. (이미지는 max 장수가 따로 지정되어 있지는 않습니다.) 더보기와 간략히 보기는 자바스크립트로 간단하게 구현했습니다.
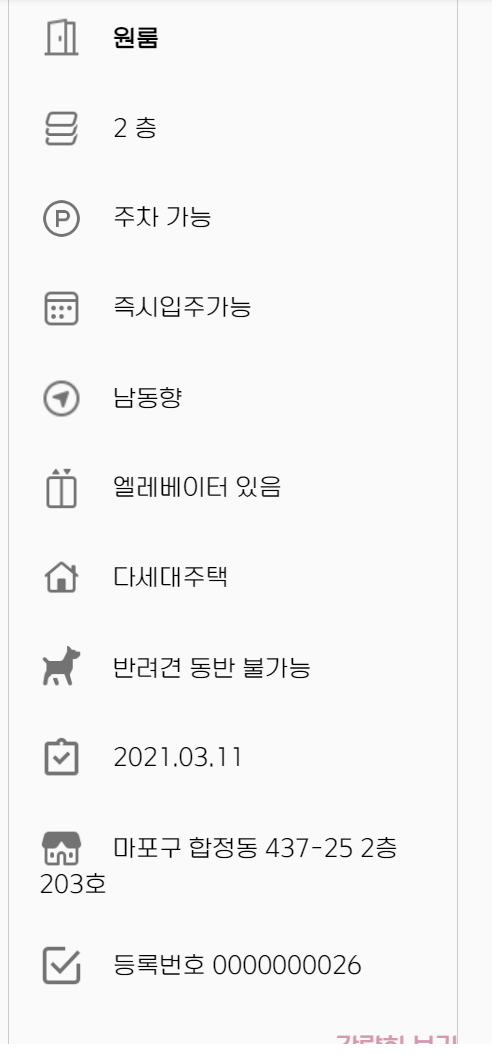
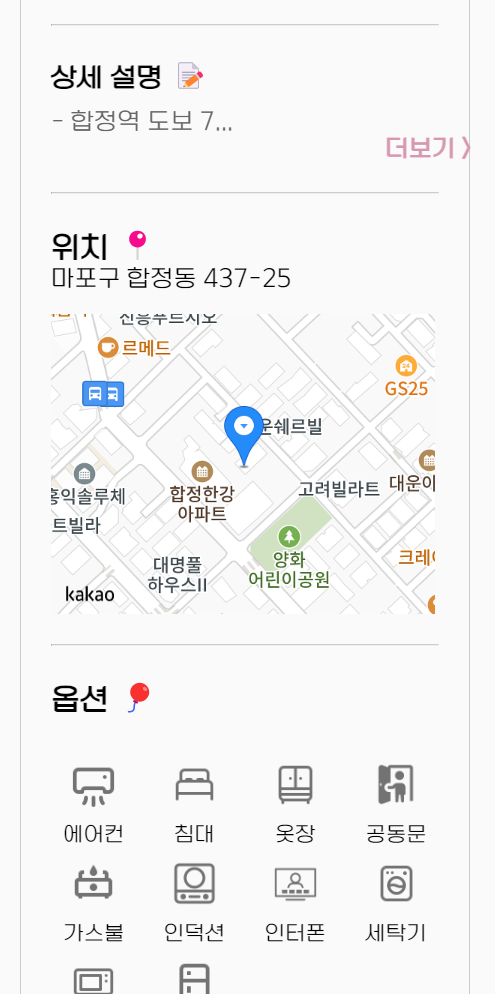
정확한 매물 위치를 보여주고, 옵션과 기타 정보들을 보여줍니다.


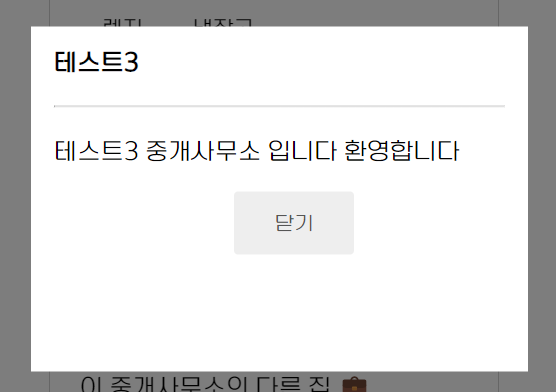
중개사무소를 누르면 중개사무소 정보가 모달창으로 뜹니다.

중개사무소의 다른 집을 누르면, 해당 중개사가 올린 다른 매물을 확인할 수 있습니다.

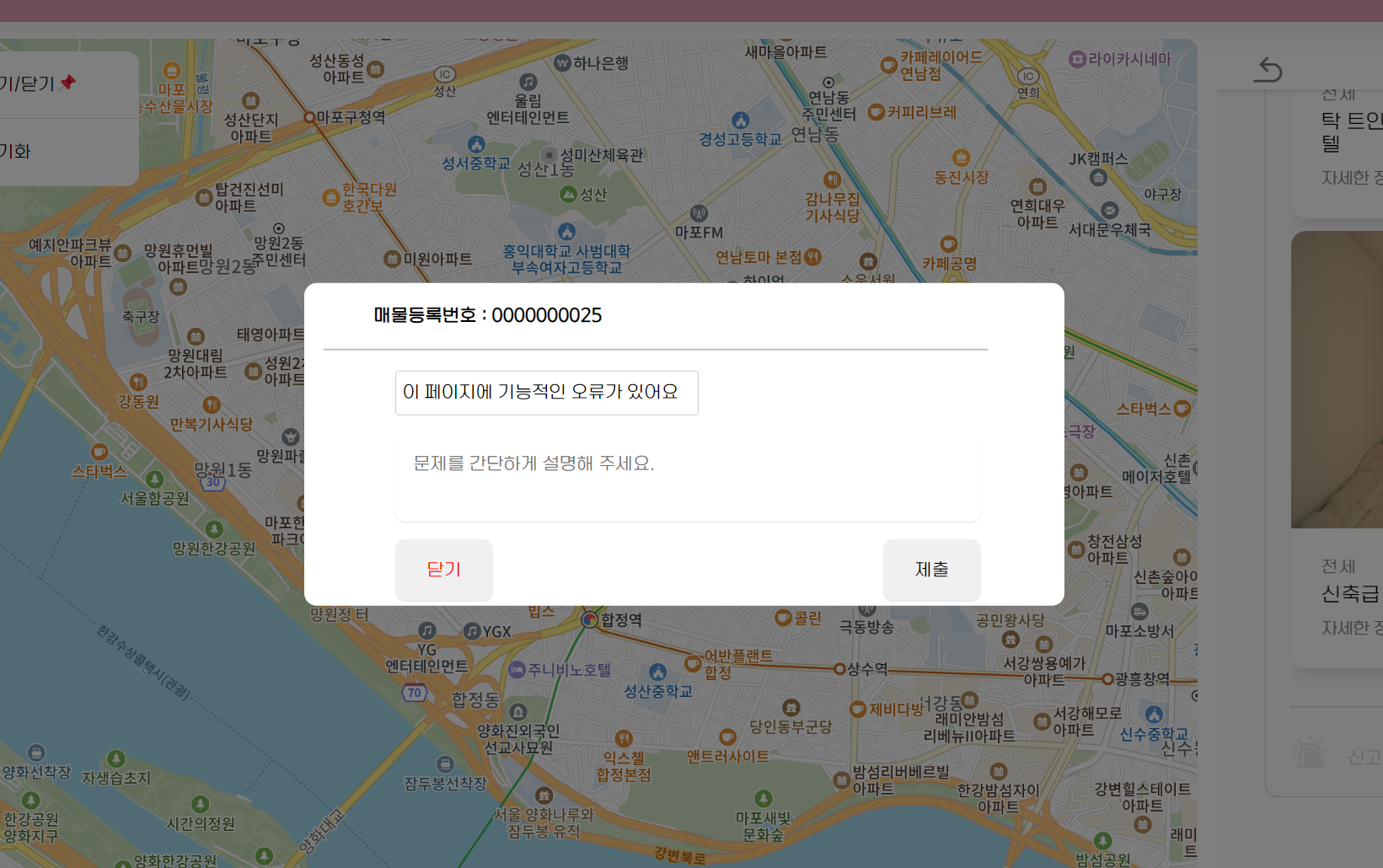
신고하기와 찜 버튼은 로그인 후에 가능합니다. ajax로 기능하며, 위와 같이 모달창으로 넘어갑니다.
신고한 내용은 관리자 페이지에서 확인할 수 있습니다.

지도 확대 레벨이 일정 이상이 되면 (축소되면) 전체 매물을 뽑아옵니다.

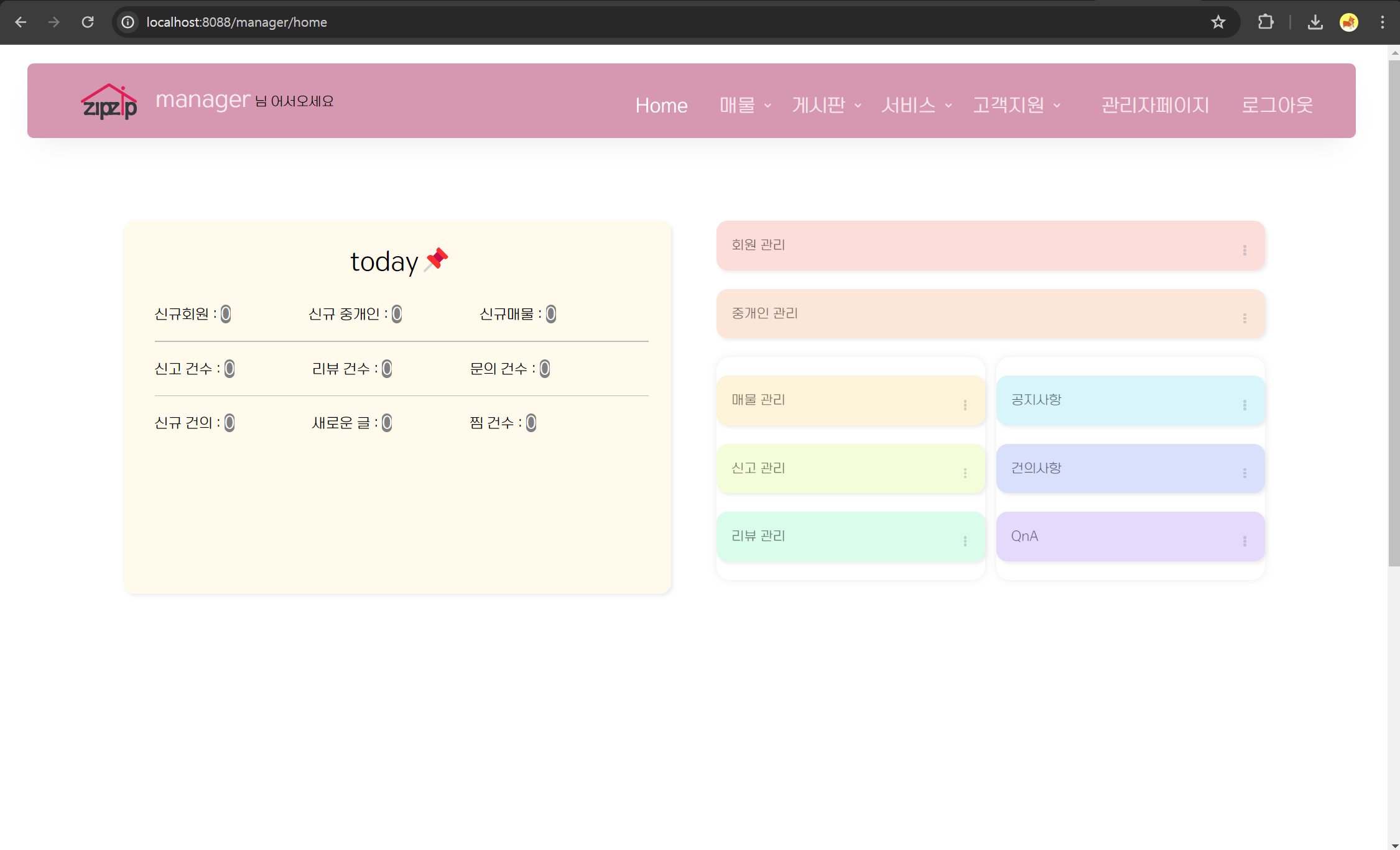
다음은 관리자 페이지입니다. 투데이에는 오늘 이 사이트의 업데이트 사항이 간단하게 건수로 브리핑됩니다.
관리 페이지 중, 제가 담당한 회원, 중개인, 매물관리 페이지 역시 기능이 대체로 동일하므로 회원 관리 페이지만 보겠습니다!

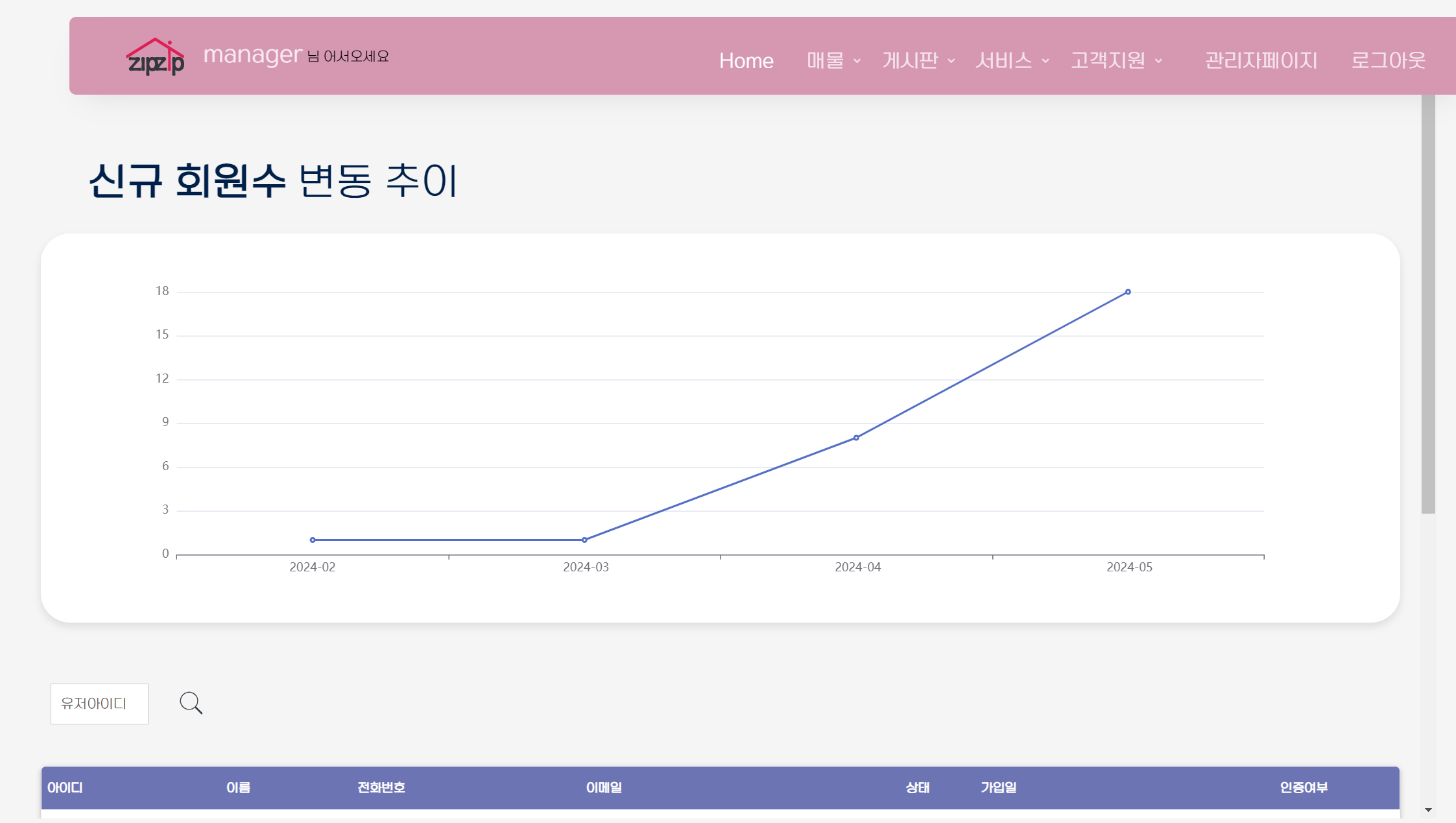
가장 중요한 신규 회원수 변동 추이 그래프를 넣었습니다. 그래프는 페이지를 로드할 때마다 다시 데이터를 뽑아 그려지며, total 회원수로 보여줍니다. echarts 를 이용했습니다.

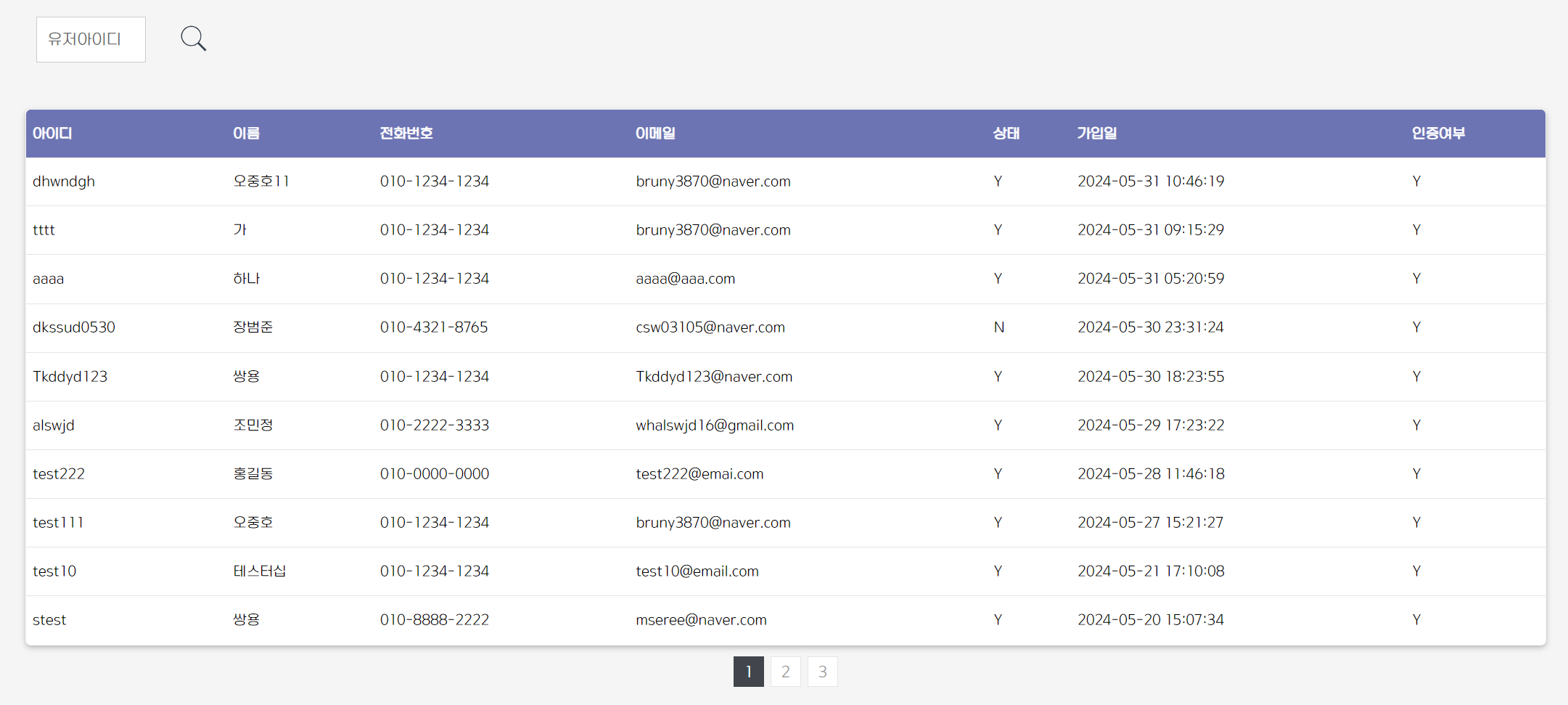
리스트는 간단하게 아이디/이름/상태로 검색이 가능하며, 페이징 처리 역시 구현하였습니다.
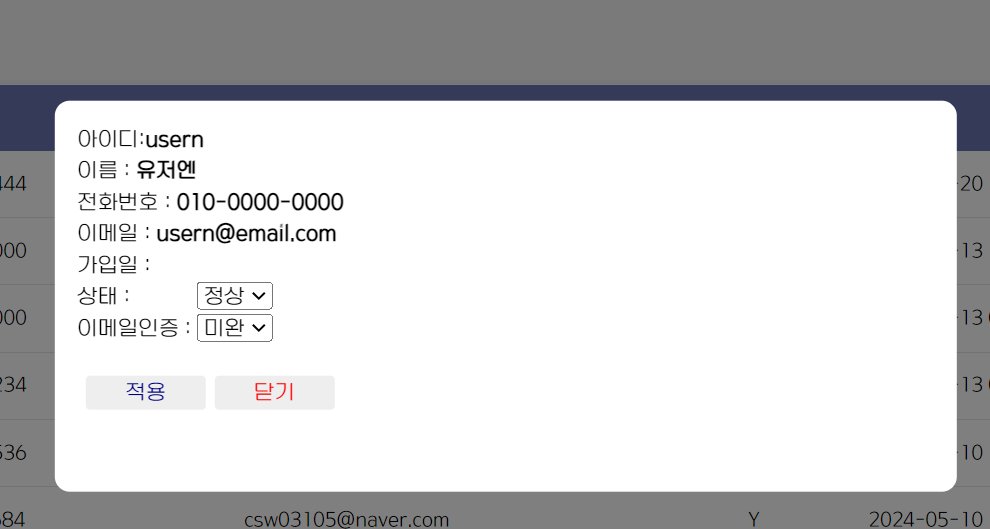
상태 변동을 원하는 유저의 행을 누르면, 아래와 같은 모달창이 뜨게 됩니다.

상태와 인증 여부를 변경할 수 있으며, 이 또한 ajax로 진행됩니다.
이렇게 최종 시연을 마쳤습니다! 처음에는 기한이 넉넉하다고 생각했는데, 이런 저런 에러에 부딪히다 보니... (또 계속 삽질을 하다 보니) 막바지에는 마음이 매우 다급해졌습니다.
또 테이블에 기초데이터를 다~ 넣고 개발하다보니 테이블에서 변경하고 싶은 부분이 계속 생겼던 점도... 변경하기에는 어려움이 있어서 이 점도 매우 아쉬웠습니다. 처음부터 테이블에 주소와 좌표를 둘 다 넣었으면 구현이 훨씬 간단할 것이라고 몇 번이나 생각하게 되더라고요. (현재 화면에 보이는 지역의 리스트를 가져오기 위해 지금은 행정구로 구분하는데, 좌표값이라면 like '%%' 가 아니라 간단하게 > ,<로 가져올 수 있게 되니까요. )
더불어 지금까지는 계속 개인 프로젝트를 진행하다가, 처음으로 팀 프로젝트를 맡아 본 건데 걱정한 만큼 어려운 점도 많았습니다. 싸움과 같은 상황은 없었지만, 자잘한 소통 오류가 많아 상호간 소통에도 적절한 규칙이 필요하다는 생각을 하게 되었습니다. 그리고 제가 어떤 성향인지, 스스로에 대해서 더 잘 알게 된 것 같습니다.
아쉬운 점은 많지만 이상으로 브리핑을 마치겠습니다.
읽어주셔서 감사합니다!
삽질하는 과정이 궁금하다면? 👉🏻
https://afterlosscow.tistory.com/95
D-20,D-19 매물 정보 지도 구현 로직 정리
지도 구현 로직을 정리해보자. 분석: 1. 기본 지도를 일정한 사이즈로 분할해서 그 안에 리스트 목록 count. count 된 숫자 누르면 해당 매물 왼쪽 리스트에 띄워줌 화면 확대해도 분할 사이즈 변하
afterlosscow.tistory.com
본 내용의 프레젠테이션이 궁금하다면 ? 👉🏻